ONLINE MANUALAPOLLO Optimize オンラインマニュアル
ページネーション完全解説!デザイン・実装方法・SEOの影響

ウェブサイトのユーザーエクスペリエンスを最適化するための重要な要素の一つに、ページネーション(pagination)があります。ページネーションは、コンテンツが多い場合にそのコンテンツを複数のページに分割する手法で、ユーザーが情報をより簡単に見つけることを可能にします。この記事では、ページネーションのデザイン、実装方法、そしてSEOへの影響について詳しく解説します。
ページネーションの重要性
ページネーションはウェブサイトのナビゲーションを改善し、ユーザーが求めている情報に迅速にアクセスできるようにします。これにより、滞在時間を延ばすことが期待でき、全体的なユーザーエクスペリエンスが向上します。
ユーザーエクスペリエンスの向上
ページネーションを正しく実装することで、ユーザーは膨大な情報に圧倒されることなく、自分が必要としているコンテンツに簡単にアクセスできます。たとえば、Eコマースサイトでは製品をカテゴリごとに分けることが一般的で、一ページあたりの製品数を適切に設定することで、ユーザーが求めている商品を見つけやすくなります。
サイトのパフォーマンス向上
一つのページに大量のコンテンツを表示することは、サイトのパフォーマンスに悪影響を与える可能性があります。ページネーションを用いることで、一度に読み込むデータ量を減少させることができ、ページの読み込み速度が向上します。
ページネーションのデザイン
効果的なページネーションのデザインは、美しさと機能性を兼ね備えている必要があります。以下に、一部の一般的なデザインパターンを紹介します。
基本的なページネーション
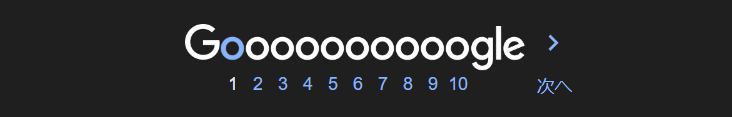
基本的なページネーションは、各ページを番号で示す方法です。このデザインはユーザーにとって直感的であり、どのページにいるのかが一目で分かります。通常、以下のような形式で表示されます。
1 2 3 4 5 次へ > 最後へ »
無限スクロール
無限スクロール(Infinite Scroll)は、ユーザーがスクロールするたびに新しいコンテンツが自動的に読み込まれる方式です。特に、ソーシャルメディアやフィードベースのサイトで人気がありますが、多量のデータを効率よく扱うためにJavaScriptが必要です。
「もっと見る」ボタン
「もっと見る」ボタンは、無限スクロールと基本的なページネーションの中間に位置する方法です。この方法では、ユーザーが手動で次のコンテンツを読み込むためのボタンをクリックします。この方式は、パフォーマンスを考慮しつつ、シームレスなユーザーエクスペリエンスを提供します。以下の当サイトの例では、MOREの部分。

※画像クリックで、当サイトコラムのページに飛びます。
ページネーションの実装方法
ページネーションを実装する方法はさまざまですが、以下ではHTML、CSS、およびJavaScriptを使用した基本的な実装方法について説明します。
HTMLの構造
まず、ページネーションの基本的なHTML構造を定義します。
<nav aria-label=”Page navigation example”>
<ul class=”pagination”>
<li class=”page-item”><a class=”page-link” href=”#”>前へ</a></li>
<li class=”page-item”><a class=”page-link” href=”#”>1</a></li>
<li class=”page-item”><a class=”page-link” href=”#”>2</a></li>
<li class=”page-item”><a class=”page-link” href=”#”>3</a></li>
<li class=”page-item”><a class=”page-link” href=”#”>次へ</a></li>
</ul>
</nav>
CSSのスタイリング
次に、ページネーションをスタイリングするための基本的なCSSを追加します。
.pagination {
display: flex;
list-style: none;
padding: 0;
}
.page-item {
margin: 0 5px;
}
.page-link {
display: block;
padding: 0.5em 1em;
border: 1px solid #ddd;
color: #007bff;
text-decoration: none;
}
.page-link:hover {
background-color: #f1f1f1;
}
JavaScriptによる動的なページネーション
動的なページネーションを実現するには、JavaScriptまたはフレームワークが役立ちます。以下は、JavaScriptを使用したシンプルな例です。
document.querySelectorAll(‘.page-link’).forEach(link => {
link.addEventListener(‘click’, function(e) {
e.preventDefault();
// ここにページネーションのロジックを追加
console.log(`Page ${this.textContent} clicked`);
});
});
SEOへの影響
ページネーションはSEOにおいても重要な役割を果たします。適切に実装することで、検索エンジン最適化(SEO)にも貢献します。
rel=”next” と rel=”prev”
Googleなどの検索エンジンには、ページネーションされたコンテンツを理解するためのヒントを提供するためにrel="next"とrel="prev"リンクタグを使用します。
<link rel=”prev” href=”page1.html”>
<link rel=”next” href=”page3.html”>
正しいURL構造
ページ毎に異なるURLを使用し、検索エンジンが各ページを個別にインデックスできるようにします。また、URLには適切なクエリパラメータを含めると良いでしょう。
カニバリゼーションの防止
ページネーションを適切に設定しない場合、同一のコンテンツが複数のURLでインデックスされる可能性があります。これを防ぐためには、正規化タグ(canonical tag)を使用します。
<link rel=”canonical” href=”page1.html”>
高品質なコンテンツ
最後に、各ページに高品質でユニークなコンテンツを提供することが重要です。これにより、検索エンジンがページを適切に評価することができます。
適切なページネーション:見やすいウェブサイトの構築のために・・・
ページネーションは、ユーザーエクスペリエンスの向上、サイトのパフォーマンス向上、そしてSEOにおいて非常に重要な役割を果たします。この記事で紹介したデザイン、実装方法、およびSEOの影響についての基本的な知識を活用し、ウェブサイトのページネーションを最適化しましょう。このガイドを参考にして、効果的なページネーションを実現し、ユーザーと検索エンジンの両方にとって価値のあるウェブサイトを構築してください。
当サイトでは、ウェブサイトの構成に関する有益な情報も多数体裁しております。併せてご覧ください。