ONLINE MANUALAPOLLO Optimize オンラインマニュアル
ユーザーの視線をコントロール!Fの法則とZの法則でサイトデザイン

ウェブサイトのデザインは、訪問者のエクスペリエンスに大きな影響を与えます。特に、ユーザーがどのようにページを視線で追うかを理解し、その動きを効果的にコントロールすることが重要です。本記事では、視線の動きを予測し、より効果的なデザインを作成するための二つの主要な法則──「Fの法則」と「Zの法則」について詳しく解説します。
Fの法則とは?
基本概念
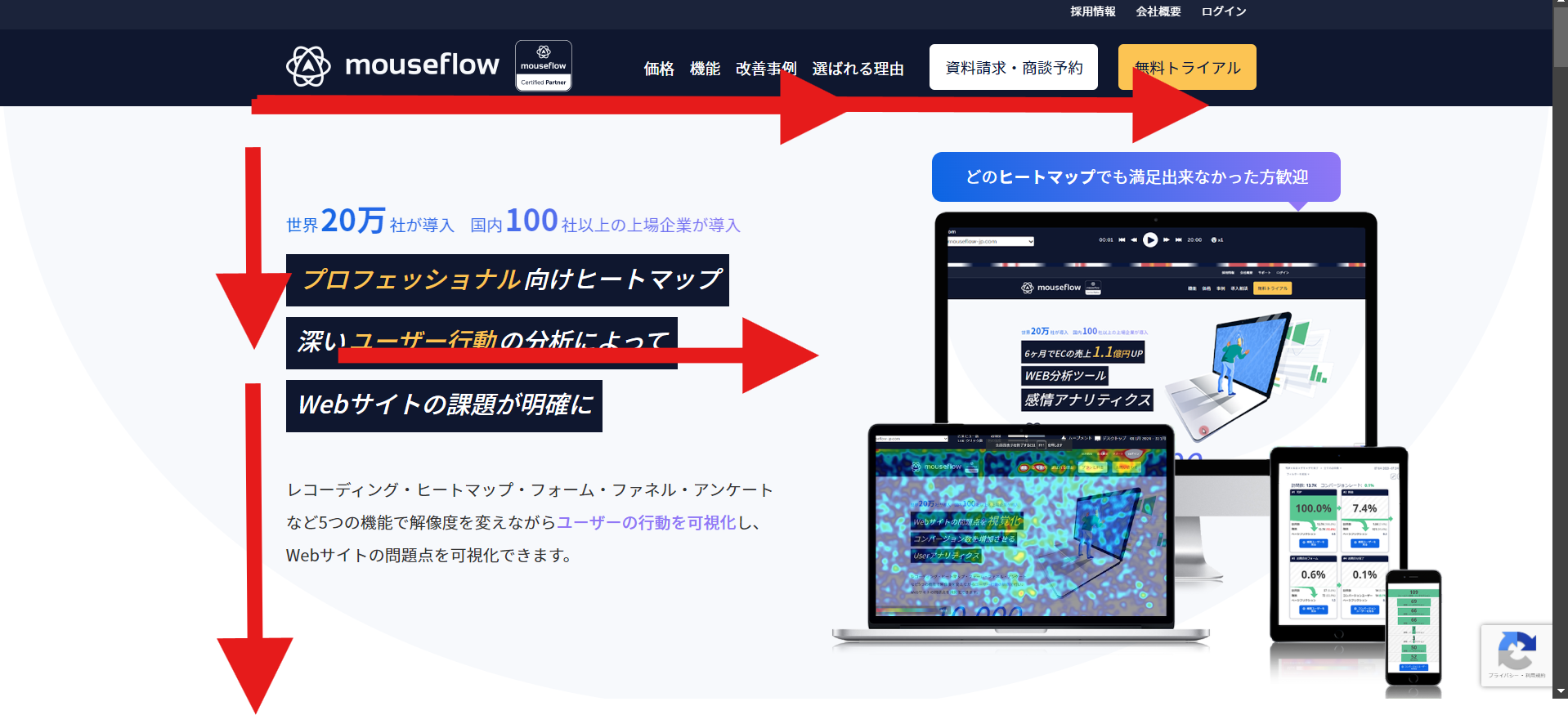
Fの法則は、ウェブユーザーがページを自然に閲覧する際の視線の動きが、アルファベットの「F」の形に似ていることから名付けられました。この法則に基づいて、ユーザーの視線は以下のようなパターンを描きます:
- 上部の水平線:最初にページの最上部を水平にスキャンし、目立つ見出しやナビゲーションメニューを確認します。
- 中間の水平線:次にページの中間部分に注目し、再び水平に視線を動かします。この段階で本文の見出しや画像などが見られます。
- 縦の線:ページの左側を垂直にスキャンし、文章の始まりやリスト、リンクなどを追います。
Fの法則の活用法
- 見出しとサブ見出しの配置:重要な見出しやサブ見出しを、ページの上部や左側に配置することで、ユーザーが最初に目にする部分に置くことができます。
- 箇条書きとリスト:リストや箇条書きを左揃えにすることで、視線の流れに沿った読みやすいレイアウトが可能です。
- 画像とCTA(コール・トゥ・アクション):注目を集めたい画像やCTAボタンは、ページの上部や左側に配置すると効果的です。

※弊社の提供するヒートマップツール「Mouseflow」のホームページ
Zの法則とは?
基本概念
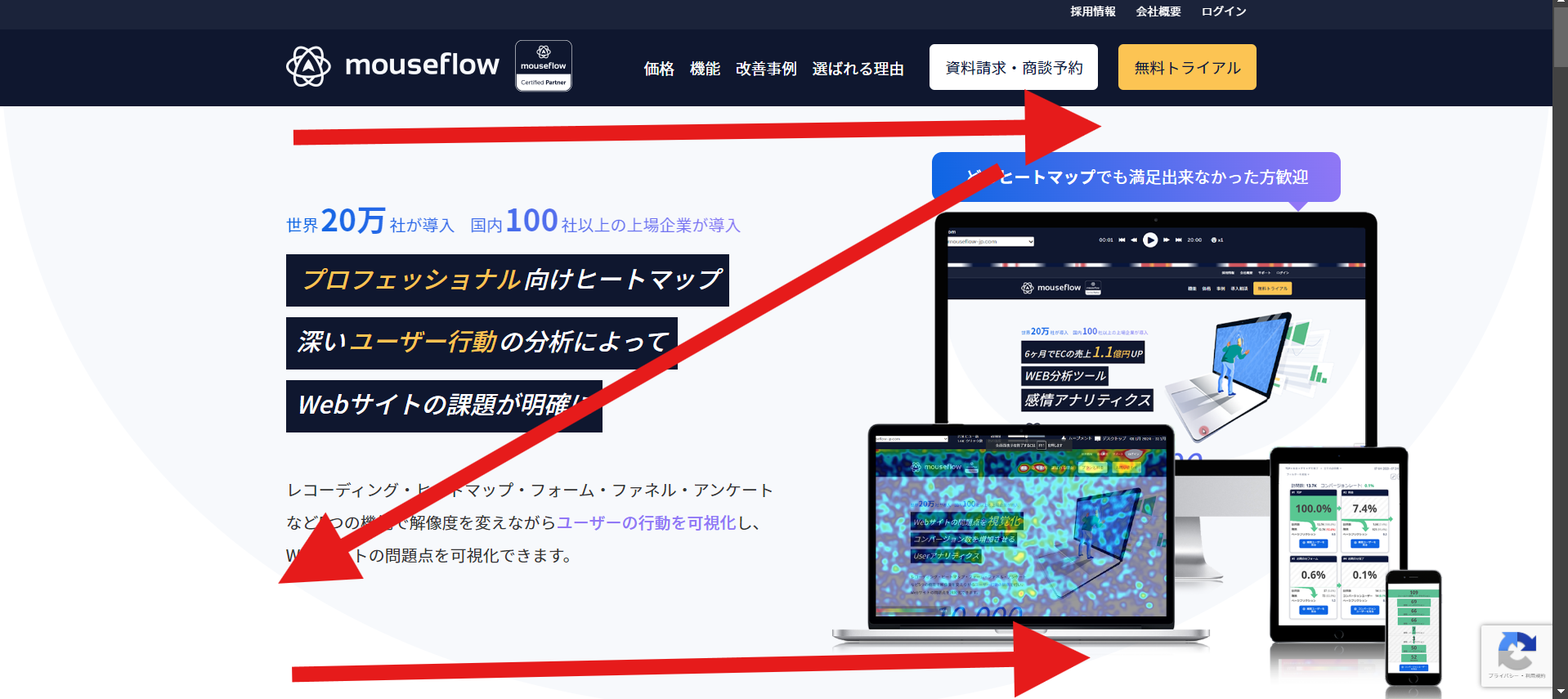
Zの法則は、ユーザーがページを「Z」の形に視線を動かして閲覧するという考え方です。これは特に、視覚的にシンプルなページや、少ないテキストで多くの画像やグラフィックを使用するページに適しています。
- 左上から右上へ:最初にページの左上から右上へ水平に視線を移動します。ここでは通常、ロゴやナビゲーションメニューが配置されます。
- 対角線:次に、視線は対角線上に左下へと移動します。この部分に重要な視覚要素を配置できます。
- 左下から右下へ:その後、ページの下部を左から右へと水平にスキャンします。この場所には主なコンテンツやCTAが配置されます。
Zの法則の活用法
- ロゴとナビゲーション:ロゴやナビゲーションバーは左上に配置し、最初にユーザーの注目を集めます。
- ビジュアルハイライト:ページの対角線上に強調したいビジュアルを配置し、視線の自然な動きを利用します。
- コンテンツの順序:主要なコンテンツやCTAを左下から右下にかけて配置し、視線の終点に重要な情報を置きます。

※弊社の提供するヒートマップツール「Mouseflow」のホームページ
Fの法則とZの法則の比較と適用例
比較
- Fの法則は、特にテキストが多く含まれるページやブログ記事、ニュースサイトなどに適しています。テキストの配置と見出しの設計に力を入れることで、情報の可読性を高めることができます。
- Zの法則は、ランディングページ、広告ページ、ビジュアルが重視されるサイトに適しており、ユーザーの注意を特定のアクションに誘導するのに効果的です。
適用例
- ブログ記事(Fの法則):
- 記事の最初に大きな見出しを配置。
- 見出しとサブ見出しを段階的に配置し、箇条書きや引用を左側に整列。
- 記事の最後にCTAボタンを配置し、ユーザーの注意を引く。
- ランディングページ(Zの法則):
- 左上にロゴと簡単なナビゲーション。
- 右上にキャッチフレーズや目を引くイメージ。
- 対角線上に配置された主要メッセージや商品のハイライト。
- 左下から右下にかけてCTAボタンと簡単な説明。
Fの法則とZの法則を意識して、ユーザーフレンドリーなサイトを構築しましょう!

- Fの法則とZの法則を理解し、それぞれの視線パターンをウェブデザインに取り入れることで、ユーザーの注意を効果的にコントロールし、優れたユーザーエクスペリエンスを提供することができます。これらの法則を活用して、より魅力的でユーザーフレンドリーなサイトを構築しましょう。当サイトでは、サイトデザインや記事デザインの関連情報を多数掲載しております。以下の記事も併せてご覧いただけますと幸いです。