ONLINE MANUALAPOLLO Optimize オンラインマニュアル
非エンジニアでもできる!ABテストの幅を広げるコード生成入門
ABテストを実施している非エンジニアのWeb担当者の皆さん、日々の業務でビジュアルエディターを使ってABテストを設定していることが多いのではないでしょうか。しかし、ビジュアルエディターだけに頼っていると、いつも似たような変更に終始してしまうこともありますよね。新しいアイデアを試したいのに、設定方法がわからずに悩んでしまうこともあるでしょう。
そこで、今回はコードエディターを活用したABテストの設定方法をご紹介します。コードを使うことで、より柔軟で応用的なテストが可能になります。コードと聞くと難しそうに感じるかもしれませんが、心配はいりません。非エンジニアの方でも簡単に始められる方法をお伝えします。
ABテストでコードエディターを使うメリット
ビジュアルエディターは直感的で使いやすい反面、細かいカスタマイズには限界があります。コードエディターを使うことで、以下のようなメリットがあります。
柔軟なカスタマイズ:JavaScript、CSSを使って、ページの細部まで自由に変更できます。
複雑なロジックの実装: ユーザーの行動に応じた動的なコンテンツ表示など、ビジュアルエディターでは難しい設定が可能
スケーラビリティ:一度作成したコードは再利用が可能で、他のテストの設定にも応用できます。
AIを活用したコード生成
弊社では、AIを活用して非エンジニアの方でも簡単にコードを作成できる環境を提供しています。AIはコードの自動生成や修正をサポートし、初心者でも安心して取り組めるようにしています。
AIを使ったコード生成のステップ
AIを使ったコード生成のステップは、たったの2つです。
- 変更を加える要素を指定:テストしたい要素を特定します。例えば、ページ内の特定のボタンや画像、テキストなど、変更を加えたい要素を選びます。
- 変更内容を指示:AIツールに対して、どのような変更を加えたいのかを具体的に指示します。例えば、「ボタンの色を青から赤に変更する」や「特定のテキストを大きくする」など、具体的な変更内容を入力します。
それぞれ具体的に解説していきます。
変更を加える要素を指定

変更を加える要素または、変更を加える要素の周辺の要素をセレクターで指定します。
セレクターとは、HTMLやXML文書から特定の要素を指定するための表現方法です。たとえば、クラス名(.class)やID(#id)、要素名(div, p)などを使って、スタイルを適用したい要素を正確に選択できます。複数のセレクターを組み合わせることで、より細かい指定も可能です。
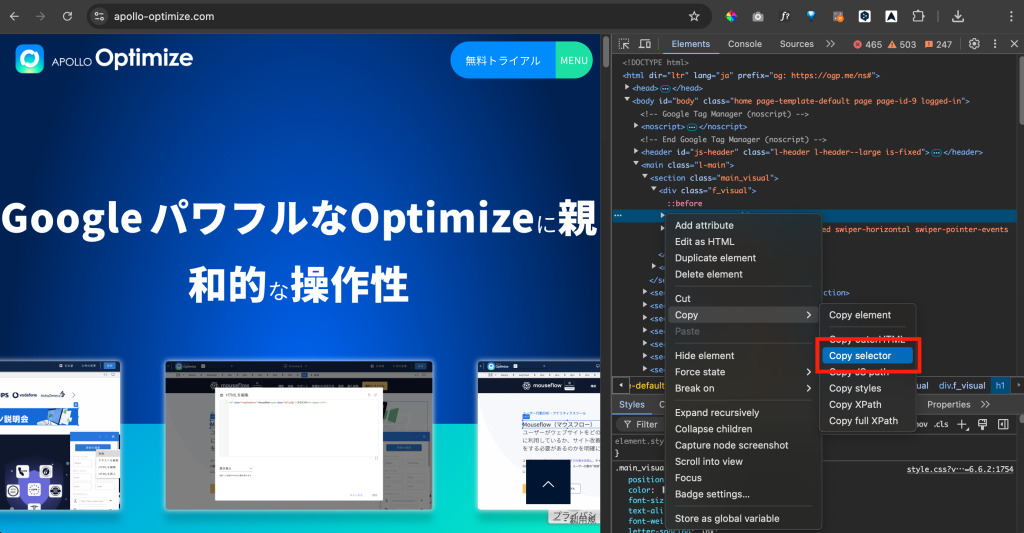
セレクターの取得は、ブラウザの開発者ツールを使うことで可能です。
開発者ツールで選択した対象の要素をelementタブで右クリックし、Copy > Copy selectorをクリックすることで取得が可能です。
セレクターの取得方法についてより詳しく知りたい方は以下をご参照ください。
https://apollo-optimize.com/blog/selector-get/
変更内容を指示

指定したセレクターに対しどのような変更を加えるのか指示を出します。
まず、指定した要素に変更を加えるのかそれとも指定した要素の前後に変更を加えるのかについて指示を出します。
この指示の内容は抽象的な依頼でもコードを生成してくれますが、できるだけ具体的にしていくことがABテストにおいて大切です。
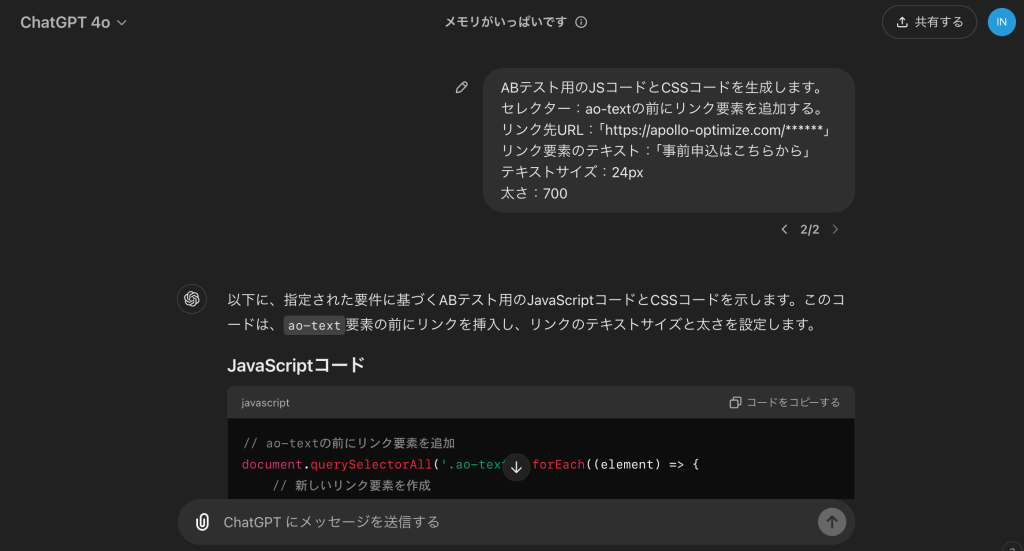
ABテスト用のJSコードとCSSコードを生成します。
セレクター:ao-textの前にリンク要素を追加する。
リンク先URL:「https://apollo-optimize.com/******」
リンク要素のテキスト:「事前申込はこちらから」
テキストサイズ:24px
太さ:700コードを活用したABテストの設定事例
設定内容:特定の箇所までページをスクロールしたときに、ボタンを表示する。
セレクタを取得

変更内容を指示
ABテスト用のJSコードとCSSコードを生成します。
ボタンを表示したい位置を指定:#a1 > div.l-inner > ul > li:nth-child(6)を通り過ぎたら、#a5 > div > div.bnt_box > aまで画面中央に右端に配置
ボタンのリンク先を指定:https://apollo-optimize.com/contact_shiryou
ボタンのテキストを指定:資料請求はこちら
ボタンのテキスト色を指定:白
ボタンのテキストサイズ:24
ボタンのテキストの太さ:700
ボタンの角丸:30px
ボタンの色を指定:#002C7A
※DOMContentLoadedイベントリスナーを使用せずにスクリプトを直接実行する形にします。
なぜならば、ABテストは、ページのDOMが完全に読み込まれた後に設定されているコードが実行されます。そのため、生成されたコードにDOMContentLoadedイベントリスナーが含まれていた場合それを除いたコードを利用してください。
AIに対しては、Chatで「DOMContentLoaded」を使用しないということを伝えるのも一つの手です。
コードを使ったテストの注意点
コードを使ったテストを行う際には、いくつかの注意点があります。
パフォーマンスの確認: コードがサイトのパフォーマンスに影響を与えないか確認することが重要です。
ユーザー体験の維持:テストによってユーザー体験が損なわれないよう、慎重に変更を加えましょう。
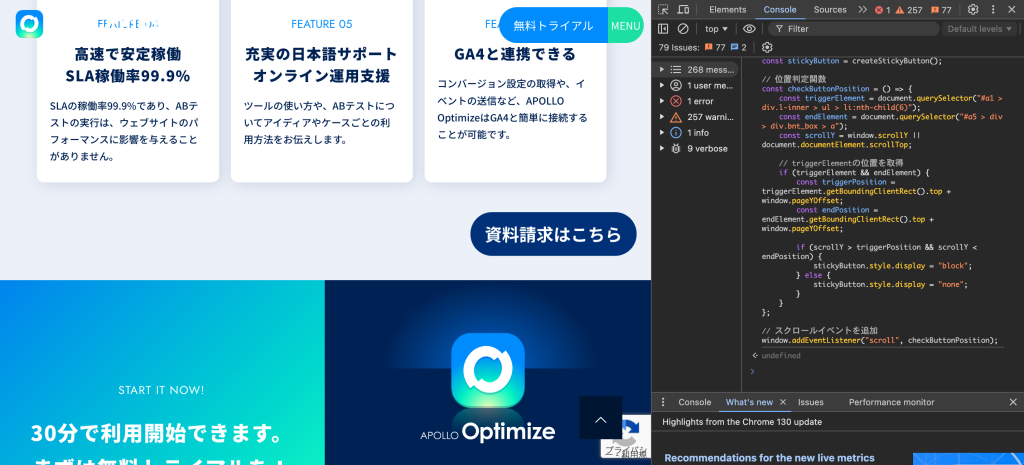
パフォーマンスの確認方法
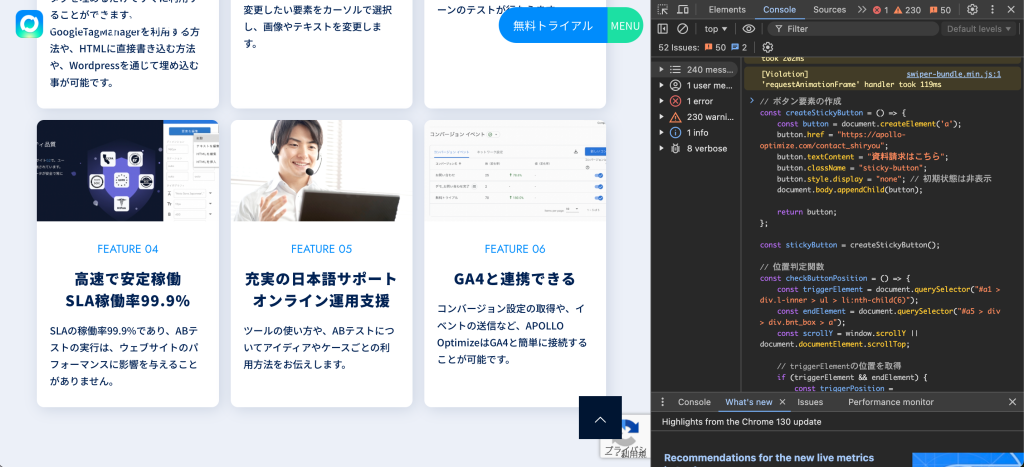
対象ページのURLに遷移し、ブラウザの開発者ツールでコンソールを開きます。

コンソール内に生成されたJSコードをペーストし、Enterで実行をします。

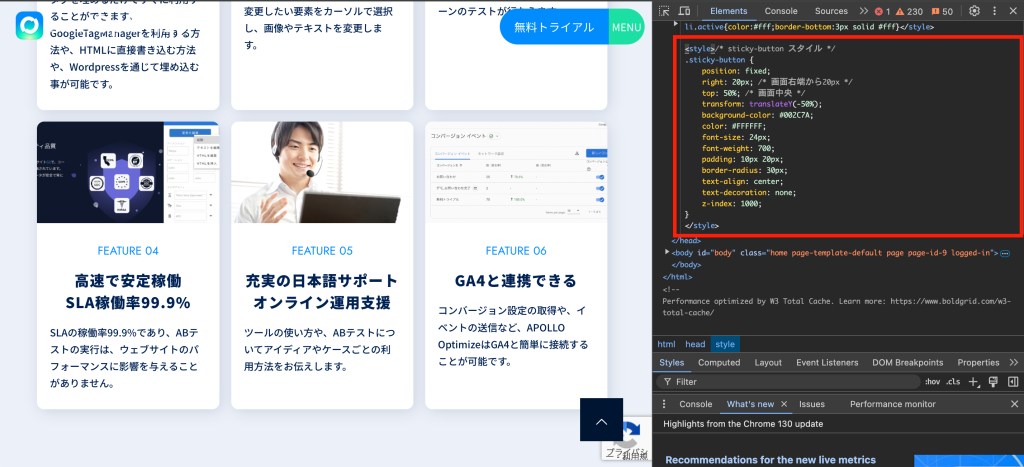
また、CSSコードがある場合は、コンソールでは反映されないためheadタグの一番下にstyleタグを追加し、そこに生成されたCSSコードを入力します。

JSコード、CSSコードそれぞれを入力した後、設定された変更内容が意図した通りに実行されているかを確認しましょう。
意図とは違う形で反映されている場合、問題点と理想像を改めてAIに伝えて理想の設定内容になるように修正をしましょう。
ABテストの検証の幅を広げよう!
コードエディターを使ったABテストは、非エンジニアの方でも新しい可能性を広げる手段となります。AIを活用することで、コードの知識がなくても簡単に始められます。ぜひ、今回ご紹介した方法を試して、より効果的なABテストを実現してください。新しいアイデアを形にし、Webサイトのパフォーマンスを向上させましょう。




