ONLINE MANUALAPOLLO Optimize オンラインマニュアル
ヒートマップとは?使い方・分析方法・具体例と共に解説!

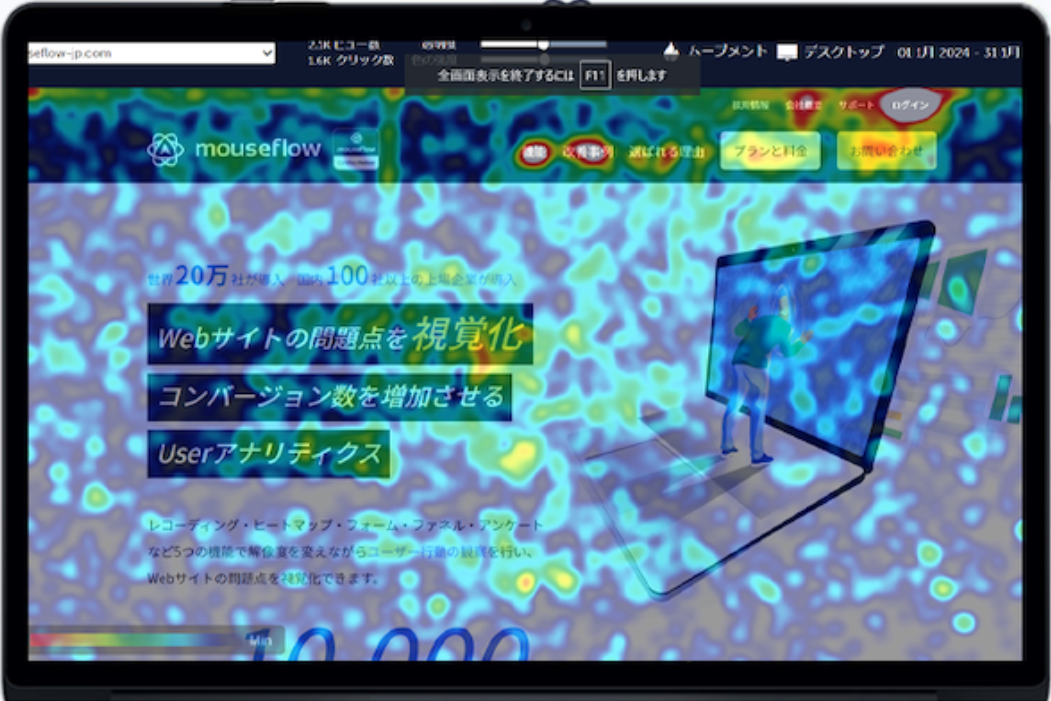
※実際にヒートマップツール「Mouseflow」を使っている画像
はじめに
デジタルマーケティングやウェブサイトの運営において、ユーザーの行動を理解することは非常に重要です。そのための有効なツールの一つが「ヒートマップ」です。この記事では、ヒートマップの基本的な概念から、その使い方や分析方法について、初心者にも分かりやすく解説します。具体例を交えながら、ヒートマップをどのように活用できるかを見ていきましょう。
ヒートマップとは?
ヒートマップは、データを視覚的に表現するためのツールで、特にウェブサイト上のユーザー行動を分析する際に用いられます。ヒートマップは、ページ上のどの部分が最も注目されているかを色で示し、赤や黄色のような暖色系は多くのユーザーが関心を持っている部分を示し、青や緑のような寒色系はあまり注目されていない部分を示します。
ヒートマップの種類
- クリックヒートマップ: ユーザーがウェブページ上でどの部分をクリックしたかを示します。どのリンクやボタンがよくクリックされているかを視覚的に把握できます。
- スクロールヒートマップ: ユーザーがページをどこまでスクロールしたかを示します。これにより、どの部分でユーザーが離脱しているかを理解し、コンテンツ配置の改善に役立てることができます。
- マウスムーブメントヒートマップ: ユーザーのマウスの動きを追跡し、どの部分に関心を持っているかを示します。視線の動きに似たデータを提供することで、ユーザーが何を見ているかを推測できます。
ヒートマップの使い方
ヒートマップを効果的に活用するためには、以下の手順を踏むことが重要です。
1. ツールの選定
ヒートマップを生成するためのツールは多数存在します。代表的なものには、Crazy Egg、Hotjar、Mouseflow などがあります。これらのツールは、簡単にウェブサイトに組み込むことができ、リアルタイムでデータを取得します。
2. データの収集
ツールを導入したら、一定期間データを収集します。この期間は、サイトのトラフィック量に依存しますが、最低でも数週間のデータを集めることが推奨されます。
3. データの分析
収集したデータをもとに、ユーザーの行動を分析します。例えば、クリックヒートマップを見て、どのリンクがよくクリックされているかを確認します。スクロールヒートマップでは、ユーザーがどこで離脱しているかを把握し、改善の余地を探ります。
4. 改善の実施
分析結果をもとに、ウェブサイトのデザインやコンテンツ配置を改善します。例えば、重要な情報がスクロールされずに見落とされている場合、その情報をページの上部に配置するなどの工夫が考えられます。
ヒートマップ分析の具体例
具体例1: ECサイトの改善
あるECサイトでは、商品ページのコンバージョン率が低いという課題がありました。ヒートマップを使用したところ、ユーザーが商品説明の途中で離脱していることが判明しました。そこで、商品説明を短く簡潔にし、購入ボタンをより目立つ位置に配置することで、コンバージョン率が20%向上しました。
具体例2: ブログサイトの最適化
ブログサイトでは、特定の記事が読まれずに離脱されていることが問題となっていました。スクロールヒートマップを確認したところ、ユーザーが序盤で離脱していることがわかりました。そこで、記事の導入部分を興味を引く内容に書き直し、ビジュアル要素を追加することで、ページ滞在時間が30%増加しました。
ヒートマップを活用するメリット
- 視覚的なデータ分析: 数字だけでは見えにくいユーザーの動きを視覚的に把握できます。
- ユーザーエクスペリエンスの向上: ユーザーがどのようにサイトを利用しているかを理解することで、より良いユーザー体験を提供できます。
- コンバージョンの最適化: ユーザーの行動に基づいて、サイトのデザインやコンテンツを最適化することで、コンバージョン率を向上させることができます。
ヒートマップ導入時の注意点
- プライバシーの配慮: ユーザーのプライバシーを尊重し、個人情報が含まれない形でデータを収集することが重要です。
- データの解釈: ヒートマップはあくまで一つの指標です。他の分析手法と組み合わせて総合的に判断することが求められます。
- 継続的な改善: ヒートマップのデータは定期的に見直し、継続的な改善を行うことが重要です。
まとめ
ヒートマップは、ウェブサイトのユーザー行動を視覚的に分析するための強力なツールです。正しく活用することで、ユーザーエクスペリエンスの向上やコンバージョン率の改善に大きく貢献します。初心者の方でも、ヒートマップを導入し、ユーザーの行動を理解することで、ウェブサイトのパフォーマンスを劇的に向上させることが可能です。まずは小規模なプロジェクトから始め、徐々にヒートマップの分析スキルを高めていきましょう。
ヒートマップ関連記事を以下に表示しておきます。併せてご覧ください。