ONLINE MANUALAPOLLO Optimize オンラインマニュアル
ABテストを設定する前に最低限覚えておきたいHTML
HTMLとABテストの関連性
ABテストは、異なるバージョンのウェブページを比較し、どちらがより効果的かを判断するための手法です。このプロセスを成功させるためには、HTMLの基本を理解することが不可欠です。なぜなら、ABテストでは、ページのコンテンツやデザインを変更する必要があるからです。HTMLはウェブページの骨組みを構成する言語であり、その構造を理解することで、ビジュアルエディターやコードエディターでテスト内容を効率的に編集できます。この記事では、ABテストを実施する際に最低限覚えておきたいHTMLの基礎について解説します。
CSSについては以下記事をご参照ください。
ABテストで最低限覚えておきたいCSS
HTMLの基本概念

HTML(HyperText Markup Language)は、ウェブページを作成するための基本的な言語です。ウェブブラウザはHTMLを解釈し、ユーザーが視覚的に理解できる形で表示します。HTMLは、テキスト、画像、リンク、フォームなど、さまざまな要素をページに配置するための骨組みを提供します。
タグの基本
HTMLの基本構造は「タグ」と呼ばれる要素で構成されています。タグは通常、開始タグと終了タグのペアで使用され、要素の内容を囲みます。例えば、段落を表す`<p>`タグは以下のように使用されます。
html
<p>これは段落です。</p>
ここで、`<p>`が開始タグで、`</p>`が終了タグです。タグは要素の種類を示し、ブラウザにその要素をどのように表示するかを指示します。
いくつかの基本的なHTMLタグを紹介します。
`<h1>`から`<h6>`: 見出しを表します。`<h1>`が最も重要で大きな見出し、`<h6>`が最も小さな見出しです。
html
<h1>一番大きい見出しです。タイトルに利用されます</h1>
<h2>2番目に大きい見出しです。小見出しとして利用されます。</h2>
<h3>3番目に大きい見出しです。</h3>
<h4>4番目に大きい見出しです。</h4>
<h5>5番目に大きい見出しです。</h5>
<h6>6番目に大きい見出しです。</h6>
`<p>`: 段落を表します。
html
<p>これは段落です。</p>
`<a>`: ハイパーリンクを表し、`href`属性を使用してリンク先を指定します。
html
<a href="https://www.example.com">リンクテキスト</a>`<img>`: 画像を表示します。`src`属性で画像のURLを指定します。終了タグはありません。
html
<img src="image.jpg" alt="説明文">`<ul>`と`<ol>`: 順序なしリストと順序付きリストを表します。リストの各項目は`<li>`タグで囲まれます。
html
<ul>
<li>項目1</li>
<li>項目2</li>
</ul>
クラスの役割
HTML要素にクラスを付与することで、特定のスタイルや動作を適用できます。クラスは、同じスタイルやスクリプトを複数の要素に適用するための手段として使用されます。
クラスは`class`属性を使用して指定します。以下は、クラスを使用したHTMLの例です。
html
<p class="highlight">この段落には特別なスタイルが適用されます。</p>
CSSを使用して、特定のクラスにスタイルを適用することができます。
css
.highlight {
color: red;
font-weight: bold;
}
この例では、`highlight`クラスが適用された段落は赤色で太字になります。
ウェブページ構造の理解
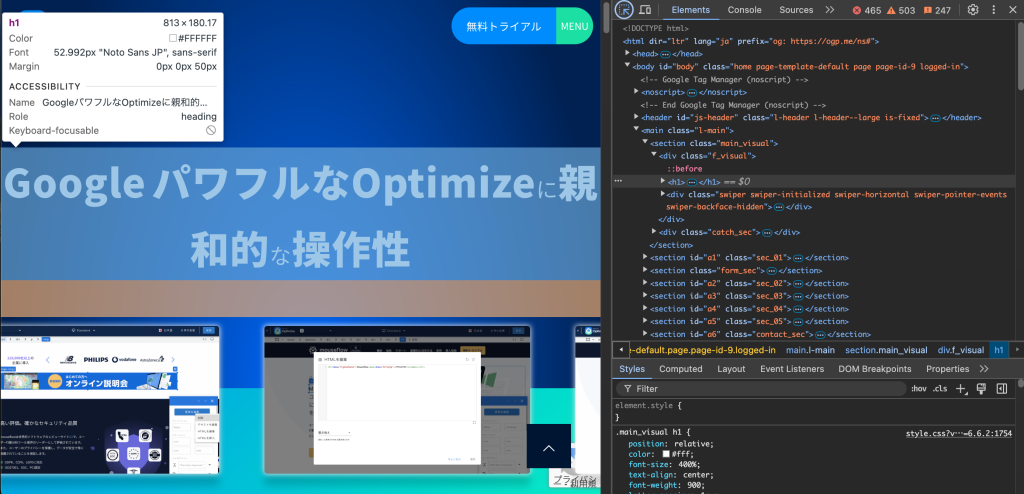
ウェブページの構造を理解するためには、ブラウザの開発者ツール(Devツール)を利用することが非常に役立ちます。Devツールは、ウェブページのHTML、CSS、JavaScriptをリアルタイムで検査、編集、デバッグするためのツールです。
Devツールの活用法

ほとんどのブラウザ(Google Chrome、Firefox、Safariなど)にはDevツールが組み込まれています。以下にGoogle Chromeを例に、基本的な使い方を説明します。
1. Devツールの起動
ウェブページを右クリックし、「検証」を選択します。
または、`F12`キーや`Ctrl + Shift + I`(Macでは`Cmd + Option + I`)を押します。
2. Elementsパネル
Elementsパネルでは、ページのHTML構造をツリー形式で表示します。ここで、各要素のタグ、属性、テキストを確認できます。
要素をクリックすると、その要素に関連するCSSスタイルが右側に表示されます。
3. 要素の検査と編集
マウスを要素に重ねると、ページ上でその要素がハイライト表示されます。
要素を右クリックして「編集」を選ぶと、その要素のHTMLを直接編集できます。変更は即座にブラウザに反映されますが、ページをリロードすると元に戻ります。
4. コンソールパネル
コンソールパネルでは、JavaScriptのコードを実行したり、エラーメッセージを確認したりできます。ABテストのスクリプトをテストする際に役立ちます。
HTMLの知識がABテストに与える影響
ABテストを実施する際、HTMLの理解は非常に重要です。テストの目的に応じて、ページの要素を追加、削除、変更する必要があります。HTMLの構造を理解していると、どの要素を操作すればよいか、どのように操作すればよいかが明確になります。
要素の追加と削除:新しい要素を追加したり、既存の要素を削除したりすることで、ユーザーの反応をテストできます。
属性の変更:クラスやIDを変更して、異なるスタイルを適用したり、特定の要素をターゲットにしたJavaScriptを実行したりできます。
ABテストに向けた準備
HTMLの基本を理解することは、ビジュアルエディターやコードエディターでテスト内容を効率的に編集するための第一歩です。タグやクラスの使い方を知り、ブラウザのDevツールを活用することで、ウェブページの構造をしっかり把握できます。これにより、より洗練されたテスト設計が可能となり、テストの目的に応じた適切な変更を迅速に行うことができるでしょう。次回のABテストに向けて、これらの知識を活用してみてください。




