ONLINE MANUALAPOLLO Optimize オンラインマニュアル
セレクターとは?セレクターの取得方法について解説
セレクターとは?
Web開発において、セレクターは非常に重要な役割を果たします。セレクターとは、HTMLドキュメント内の特定の要素を選択するためのパターンです。主にCSSやJavaScriptで使用され、スタイルを適用したり、要素を操作したりする際に利用されます。
セレクターの種類

- タグセレクター
タグ名を使って要素を選択します。例えば、`<p>`タグを選択する場合は、`p`というセレクターを使用します。 - クラスセレクター
クラス属性(class=”className”)を持つ要素を選択します。クラス名の前にドット(.)を付けて指定します。例えば、クラス名が`example`の要素を選択するには、`.example`と書きます。 - IDセレクター
ID属性(id = “idName”)を持つ要素を選択します。ID名の前にハッシュ(#)を付けて指定します。例えば、IDが`header`の要素を選択するには、`#header`と書きます。 - 属性セレクター
特定の属性を持つ要素を選択します。例えば、`type`属性が`text`の`input`要素を選択するには、`input[type=”text”]`と書きます。 - 擬似クラスセレクター
特定の状態にある要素を選択します。例えば、リンクがホバーされたときのスタイルを指定するには、`:hover`を使います。
セレクターの組み合わせ
セレクターは組み合わせて使用することも可能です。例えば、クラスセレクターとタグセレクターを組み合わせて、特定のクラスを持つ`<div>`要素を選択することが可能です。`div.example`のように記述します。
例:`#a1 > div.l-inner > h3`
このセレクターは、特定の階層構造を持つ要素を選択するためのものです。以下にその構造を解説します。
- #a1 : IDがa1の要素を選択します。IDセレクターは、ページ内で一意の要素を選択するために使用されます。
- > : 直下の子要素を選択するための子セレクターです。a1の直下にある要素を指定します。
- div.l-inner : クラスがl-innerの<div>要素を選択します。クラスセレクターは、同じクラス名を持つ複数の要素を選択することができます。
- > h3 : さらにその直下にある`<h3>`タグを選択します。これにより、`a1`の直下にある`div.l-inner`のさらに直下にある<h3>要素を特定します。
このように、セレクターを組み合わせることで、特定の階層構造を持つ要素を正確に選択することが可能です。
開発者ツールを利用したセレクターの取得方法
Webページを開発・デバッグする際に、ブラウザの開発者ツールを使ってセレクターを取得することができます。ここでは、Google Chromeを例にして説明します。
開発者ツールの起動

1. ページを開く
セレクターを取得したいWebページをChromeで開きます。

2. 開発者ツールを起動
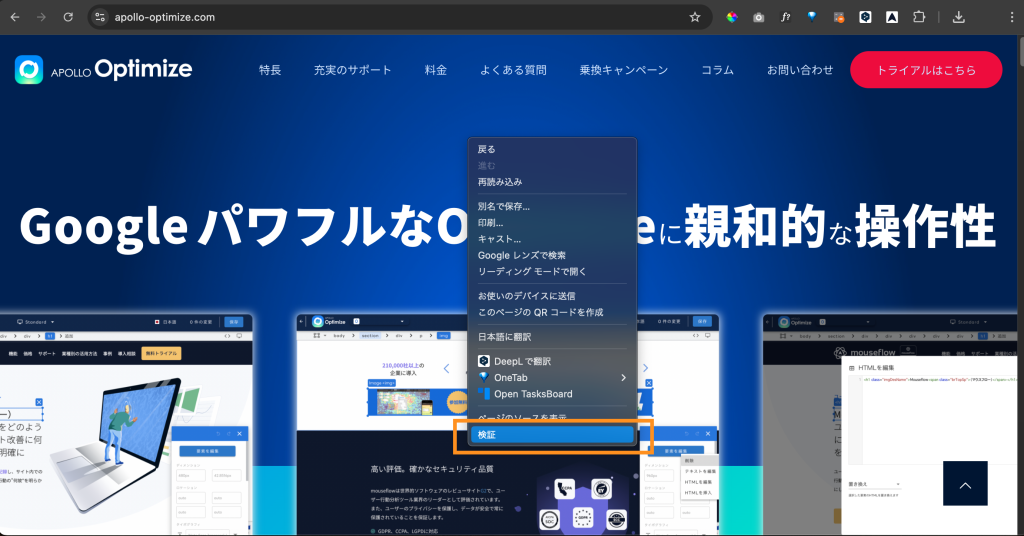
キーボードの`F12`キーを押すか(MacOSの場合はcomand + option + i)、右クリックして「検証」を選択します。これで開発者ツールが表示されます。
セレクターの取得

1. 要素を選択
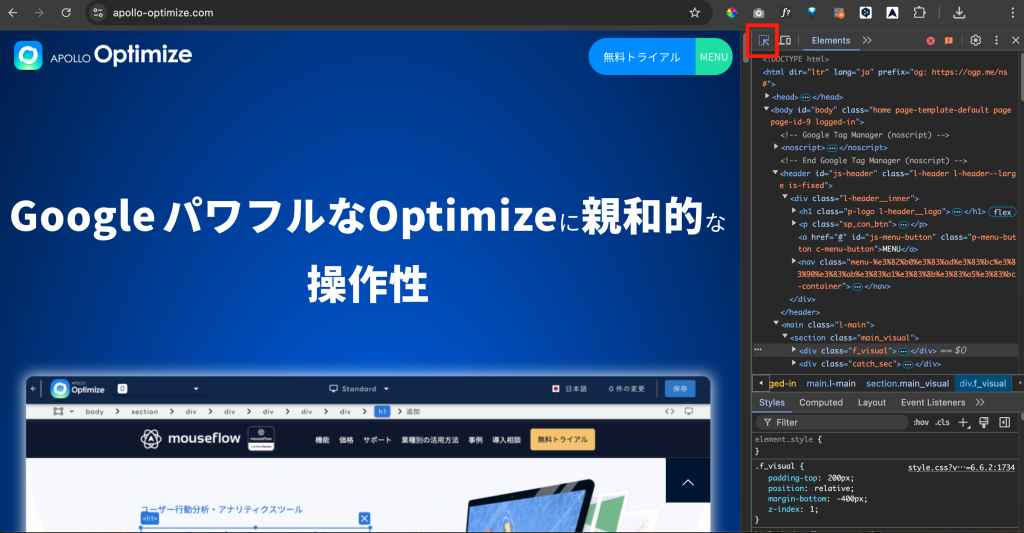
開発者ツールの左上にある矢印アイコンをクリックします。このアイコンは「要素を選択」モードに切り替えるためのものです。

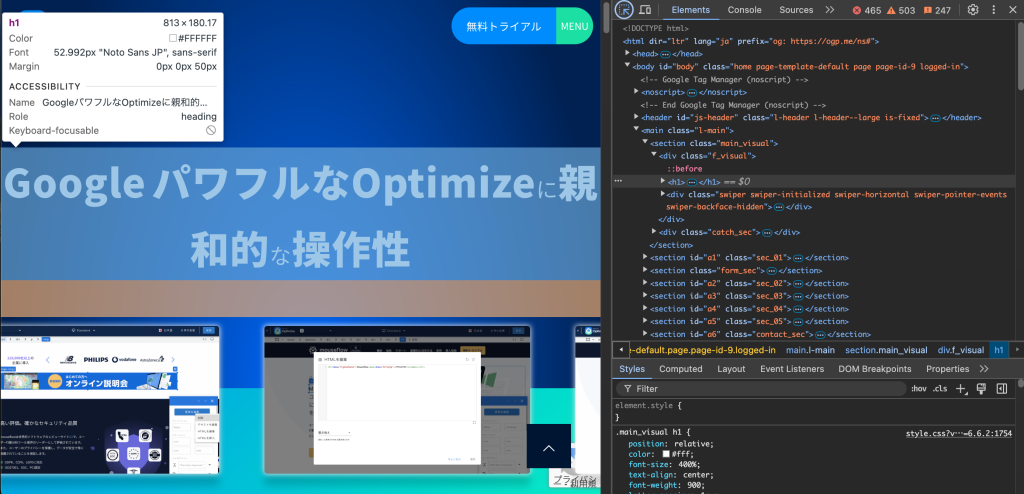
2. 要素をクリック
ページ上でセレクターを取得したい要素をクリックします。すると、開発者ツールの「Elements」タブにその要素のHTMLが表示されます。

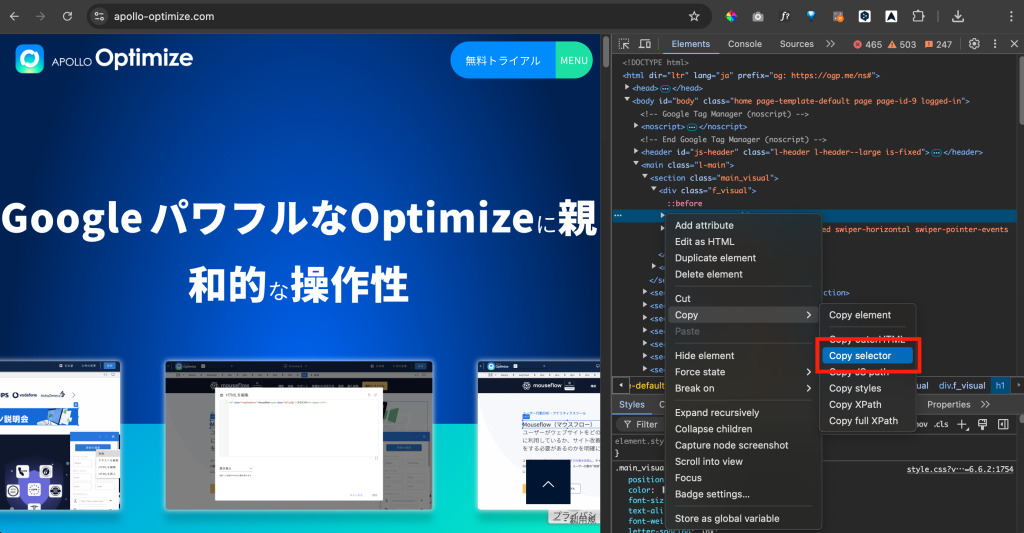
3. コピー機能を利用しセレクターを取得
要素を右クリックし、「Copy」→「Copy selector」を選択すると、その要素のセレクターをクリップボードにコピーできます。この機能は、特に複雑なセレクターを手動で作成するのが難しい場合に便利です。
セレクターのテスト

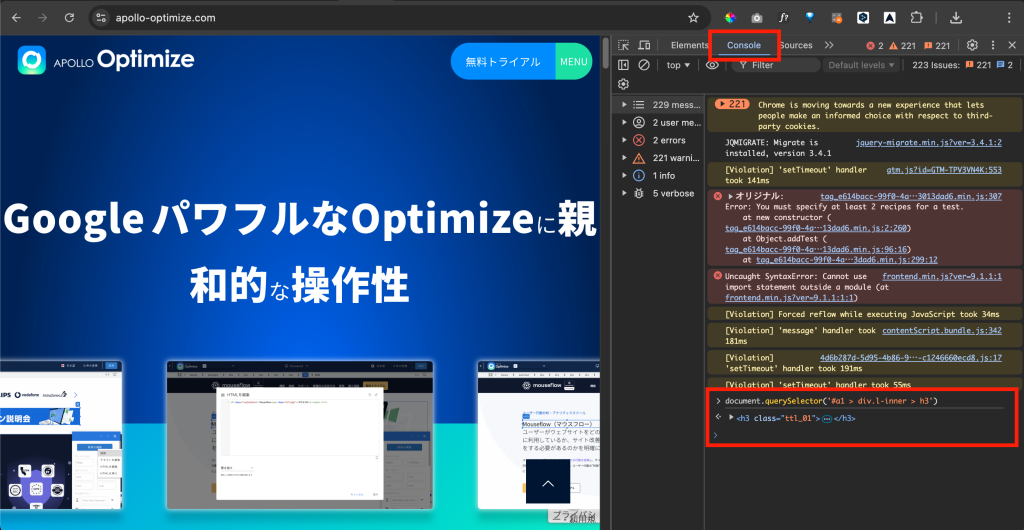
取得したセレクターが正しく機能するかどうかを確認するために、開発者ツールの「Console」タブでテストすることができます。例えば、以下のようにコードを入力してEnterキーを押します。
document.querySelector('#a1 > div.l-inner > h3')このコードを実行すると、該当する要素がコンソールに表示されます。これにより、セレクターが正しく要素を選択できているかを確認できます。
セレクターの重要性と次のステップ
セレクターはWeb開発において、要素を特定し操作するための基本的なツールです。タグ、クラス、ID、属性などを使って、さまざまな要素を選択することができます。開発者ツールを活用することで、効率的にセレクターを取得し、Webページのスタイルや動作をカスタマイズすることが可能です。
初心者の方も、まずは基本的なセレクターの使い方をマスターし、実際のプロジェクトで活用してみてください。特に、`a1 > div.l-inner > h3`のような複雑なセレクターを理解することで、より高度なWeb開発が可能になります。
次のステップとして、セレクターを使ったスタイルの適用やJavaScriptによる動的な操作を試してみると良いでしょう。これにより、Webページのデザインやインタラクションをより豊かにすることができます。セレクターの理解を深めることで、Web開発のスキルを一段と向上させることができるでしょう。
非エンジニアでもできるABテストのコード編集は以下記事をご参照ください。
非エンジニアでもできる!ABテストの幅を広げるコード生成入門